Cloudflare Pages and Next.js: I'm Not Recommending It (Use OpenNext Instead)

📢 Update (December 2025): Cloudflare now recommends deploying Next.js applications using OpenNext with Cloudflare Workers, not Cloudflare Pages. This new approach resolves many of the limitations described in this article.
Key improvements with OpenNext:
- Node.js runtime support
- Supports all minor/patch versions of Next.js 15 and the latest minor of Next.js 14
- Full support for App Router, ISR, Image Optimization, and other server-side features. See the full list of supported Next.js features.
This is a crucial difference from @cloudflare/next-on-pages (used with Pages), which only supports the Edge runtime and lacks many Next.js features. While Cloudflare Pages remains technically functional for Next.js, it is no longer the recommended deployment target. For current best practices, see the OpenNext Cloudflare documentation.
The rest of this article documents my original experience with Cloudflare Pages and remains accurate for understanding why Pages isn't ideal for Next.js deployments.
As a developer, I am always looking for ways to test the limits of different hosting providers and see how well they support different frameworks and technologies. I recently tested Cloudflare Pages with my Next.js app, and the results differed from what I expected. In this article, I'll walk you through my experience and the changes I had to make to get my app to work on Cloudflare Pages.
Next.js Host Check App
Before I dive into my experience with Cloudflare Pages, let me give you some background on my app. I have built an app that tests 13 of the most essential features of Next.js Pages Architecture. These features include server-side rendering, image optimization, and API routes, among others. I've put Cloudflare Pages to the test. I'm deploying this application on different hosting providers to see how well they support Next.js and what features they do and don't support.
My app is a Next.js Pages Architecture application built with version 13.4.16. I attempted to deploy it out of the box to different hosting providers. However, I ran into some difficulties with Cloudflare Pages.
My Experience with Next.js on Cloudflare Pages
The biggest thing I came across was the edge runtime requirement. All server-side routes in your Next.js project must be configured as edge runtime routes. When running on Cloudflare Pages, you must add export const runtime=edge to each server route.
This means you are limited to the edge runtime for Incremental Static Regeneration (ISR), getServerSideProps(), API Routes, and everything else server-side.
❓ What is the Edge Runtime? From Vercel, the edge runtime provides a subset of web APIs such as fetch, request, and response. This lightweight API layer is built to be performant and execute code with minimal latency. See Vercel's documentation for a full list of available APIs.
So I added the line export const runtime=edge to every file, but the build still failed. Instead, I had to use export const runtime=experimental-edge, which got my Next.js app to at least build in Cloudflare Pages.
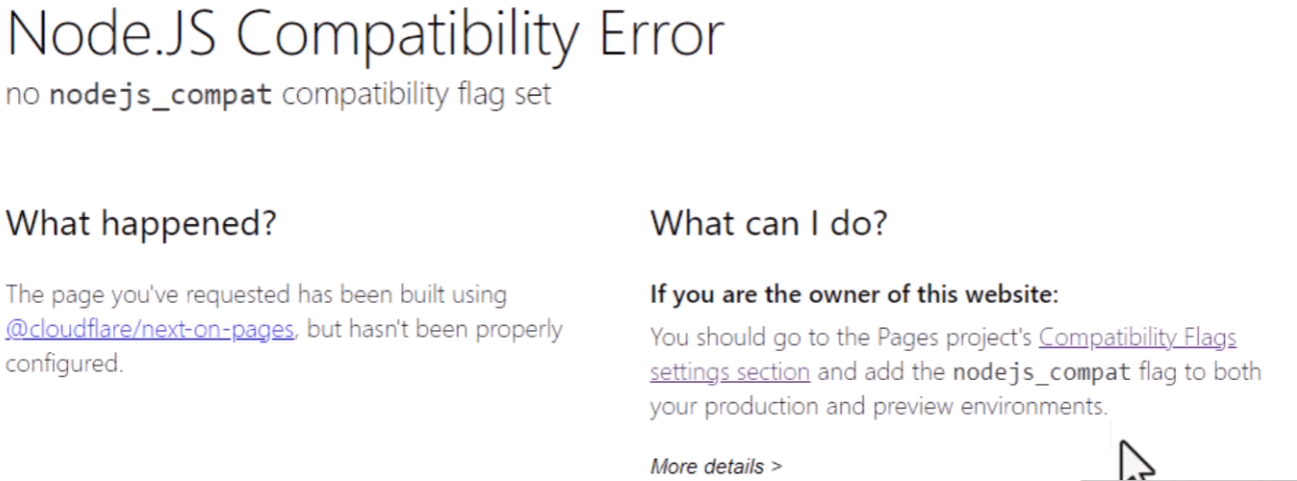
But that was not the end of my problems. I had to add a nodejs_compat flag within Cloudflare Pages. I'm not sure why, but I did.

After one more final rebuild, my app was built and deployed correctly. I could access my application live and deploy it to the web. Finally, it was time to test what features of Next.js worked.
Next.js Feature Support in Cloudflare Pages
With the host-check-nextjs app deployed to Cloudflare Pages, I could now run the automated Cypress tests against the deployed app. Here are the results of the automated testing. These are the worst results so far in my testing of Next.js hosting providers.
While still working, the edge runtime limits anything that runs on the server, like ISR and getServerSideProps(). You can also see standard API routes are not working and no out of the box image optimization.
The absence of image optimization is a major issue for me. To create a modern and efficient website, optimized images are essential. The fact that Cloudflare Pages does not utilize the built-in next/image components, which are designed to optimize images for the web, is a deal breaker. This could potentially lead to slower page load times and a less optimal user experience.
Conclusion
In conclusion, my experience with Cloudflare Pages and Next.js was challenging, but I got my app to work with some specific changes. Cloudflare Pages only supports the edge runtime for its server-side routes, so you are limited to the available APIs. However, Cloudflare Pages might be perfect if you're looking for a more performant edge runtime with a smaller minimal latency API layer— I don't expect the number of people with that specific need to be very high.
Understanding the limitations and requirements when working with Cloudflare Pages and Next.js is crucial. This post aims to provide you with valuable insights from my experience, equipping you with the knowledge you need for your own testing and deployment of Next.js apps.
Interested in other Next.js hosting providers? Check out my other tests runs: