Do you need a GraphQL client for your frontend?
 If you are building out an application that will consume data through a GraphQL endpoint, you may be looking at different frontend GraphQL clients to bring into your project. You may be researching popular clients like GraphQL-Request or Apollo Client. But do you need these clients? Do you need to add another dependency to your project because you want to use a GraphQL endpoint?
If you are building out an application that will consume data through a GraphQL endpoint, you may be looking at different frontend GraphQL clients to bring into your project. You may be researching popular clients like GraphQL-Request or Apollo Client. But do you need these clients? Do you need to add another dependency to your project because you want to use a GraphQL endpoint?
Well, with many questions in software...it depends. Let’s break it down and look at what a GraphQL request actually is and other considerations.
So what do you need to make a GraphQL request?
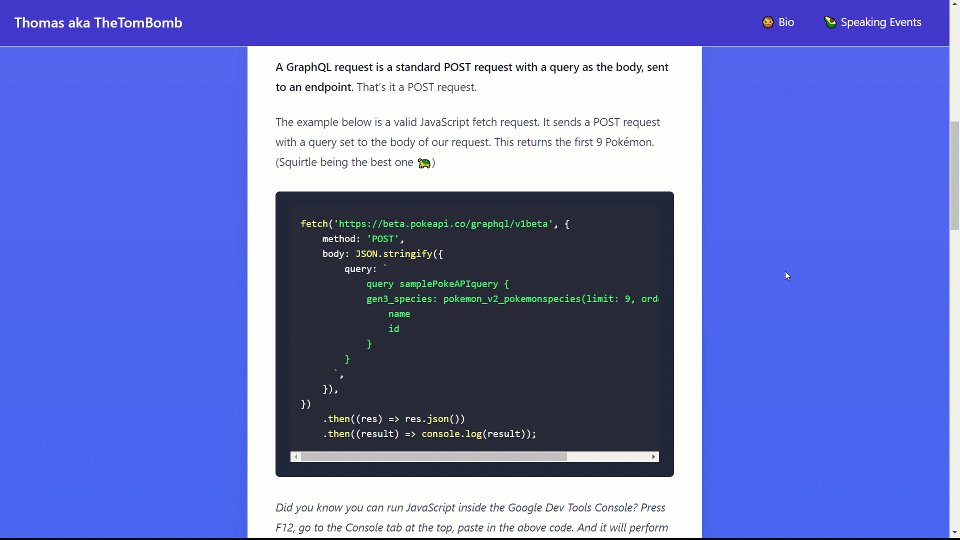
A GraphQL request is a standard POST request with a query as the body, sent to an endpoint. That’s it - a POST request.
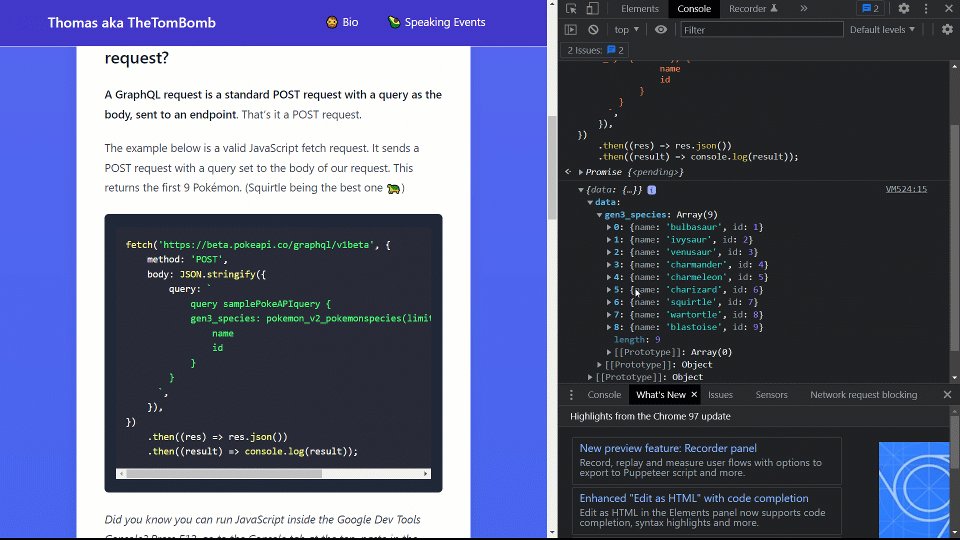
The example below is a valid JavaScript fetch request. It sends a POST request with a query set to the body of our request. This returns the first 9 Pokémon. (Squirtle being the best one 🐢)
1fetch('https://beta.pokeapi.co/graphql/v1beta', { 2 method: 'POST', 3 body: JSON.stringify({ 4 query: ` 5 query samplePokeAPIquery { 6 gen3_species: pokemon_v2_pokemonspecies(limit: 9, order_by: {id: asc}) { 7 name 8 id 9 } 10 } 11 `, 12 }), 13}) 14 .then((res) => res.json()) 15 .then((result) => console.log(result));
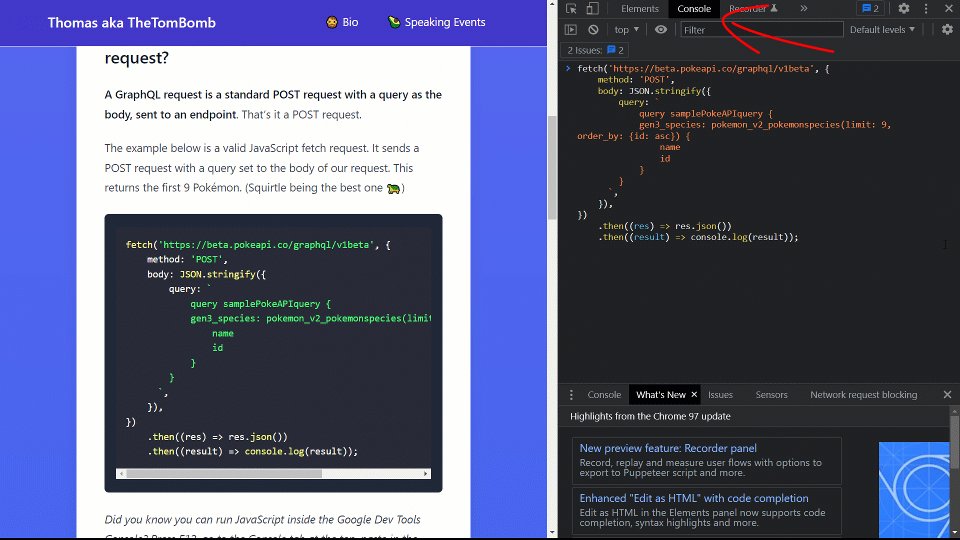
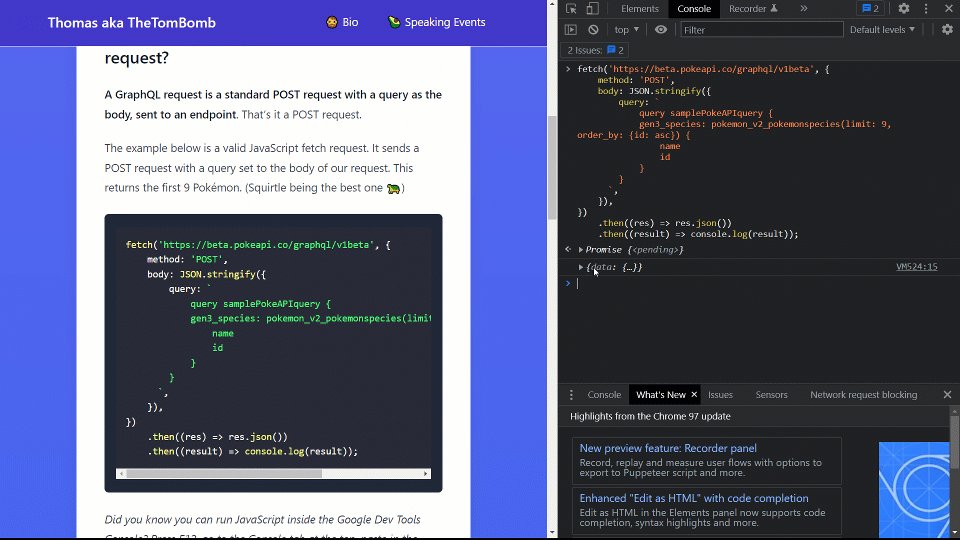
Did you know you can run JavaScript inside the Google Dev Tools Console? Press F12, go to the Console tab at the top, paste in the above code, press ENTER. And it will perform the request showing the data right there in the console.

It’s fairly common to see projects that consume a GraphQL endpoint to use something similar to what we see above. You would create a generic service that handles any of your authentication. Let your exposed service method take in the query string as an argument. And now you have a service that can make a GraphQL request to your endpoint.
Find an example of this built out by Sitecore’s demo team here: GitHub Repo. They are querying the Experience Edge GraphQL endpoint using a simple fetch.
Bottom line: To request data from a GraphQL endpoint, all you need to do is make a POST request.
Why would I want more? What does a dedicated client do for me?
More features (like caching) and ease of use come to mind first when considering using a GraphQL client.
If you are considering the feature rich Apollo or Relay GraphQL client, then make sure their extensive suite of features are actually useful to you. Will having caching, fragments, co-location, and more help you? If you do not know what these features are then they may just add technical debt for you.
The biggest reason I see for having using a GraphQL client is caching. The Apollo client describes it's use case as: "Use it to fetch, cache, and modify application data, all while automatically updating your UI." (Apollo Client Docs). So caching is the second mentioned feature of this particular client.
The Apollo client uses InMemoryCache to create a client-side cache with the goal of reducing calls to your endpoint. Caching can take a number of different forms with GraphQL, so if you want to learn more I recommend this blog post: GraphQL & Caching: The Elephant in the Room.
What if you don't need caching?
A lightweight client that I do often use is GraphQL-Request. It's lightweight enough for me, and adds readability and understandability to my code, but has no caching feature. Check out my comparison on 4 popular JavaScript GraphQL clients if you are interested in learning more.
The below code sets up the GraphQL-Request client.
1// graphQLClient.ts 2import { GraphQLClient } from "graphql-request"; 3 4const endpoint = process.env.PREVIEW_EDGE_CH_ENDPOINT as string; 5 6const graphQLClient = new GraphQLClient(endpoint) 7graphQLClient.setHeader('X-GQL-Token', process.env.PREVIEW_EDGE_CH_API_KEY as string) 8 9export default graphQLClient;
Then I can easily make requests with this client anywhere in my app.
1// index.ts 2import { GET_ALL_BLOGS } from '../graphQL/queries' 3import graphQLClient from '../graphQL/graphQLClient' 4 5const data = await graphQLClient.request(GET_ALL_BLOGS);
GraphQL-Request is a glorified POST request maker, but the simplicity of it and added readability to my code is worth the 18kb package size.
The Bottom Line About GraphQL Clients?
Do you NEED to have a GraphQL client in order to make requests to a GraphQL Endpoint? No.
But they can be helpful for adding readability to your code. And some of the GraphQL clients like Apollo and Relay have a lot of helpful features. So it’s up to you to decide what features are important to you and your project.