Adding a Contact Form to your Jamstack Site

Photo by Corinne Kutz on Unsplash
I recently wanted to add a ‘Contact Me’ form to my blog so visitors could have an easy way to reach me without me explicitly giving out my email. I found the perfect solution for my static site with Tally.so.
Maybe you want to add a contact form, email sign-up, or something else; this blog post will help you do that. You can check out my form on the Bio page.
But what surprised me was the sheer number of form services out there to choose from: Google Forms, Basin, HubSpot, FormStack, and so many more. I went with Tally.so as my form service, let me tell you why and how you can get started yourself.
Why I went with Tally.so
Why did I choose Tally.so? It checked all the boxes of features I wanted in a form service.
- Free Tier (Tally has a generous free tier)
- No packages to add to my project
- Spam protection with reCaptcha (This was important)
- Email notifications
- Simple
Tally checked all the boxes. It even lets you create your form before signing up!
Creating Your Form on Tally.so
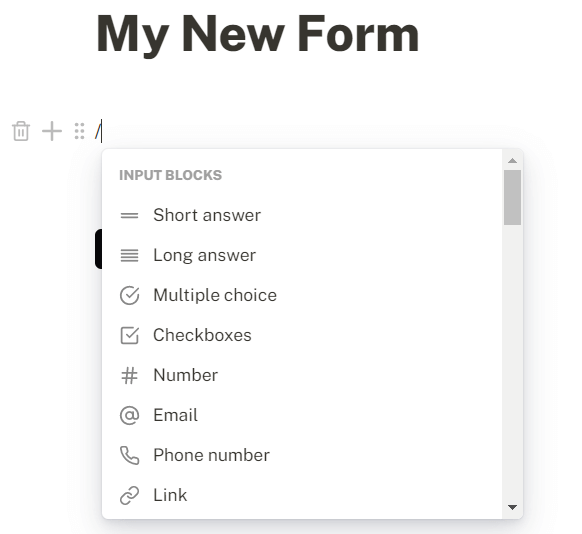
Tally’s form builder works a lot like Notion.so, if you are familiar with that app. Inside the form builder, you press the forward-slash ‘/’ key, start typing the name of the element you want, and once you’ve found it, press ‘Enter’ and it's created. Add in short answers, emails, phone numbers, links, reCaptchas, everything with the intuitive form builder.

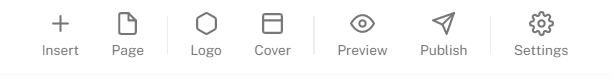
Once you have the form looking the way you want, it’s time to publish your form. Find the publish button at the top of the page and it will direct you to create an account.

Adding the Form to your Site
Now that you have your form, you want to add it to your site. This means adding a snippet of HTML to your site where you want your form to live. To get the code for your form follow these steps.
-
From https://tally.so/dashboard find your form and click on it
-
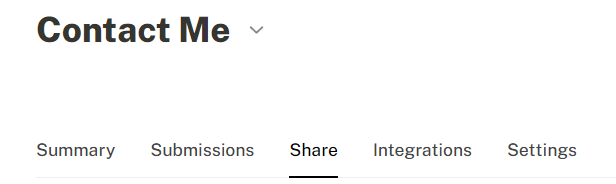
Head over to the share tab within your form

-
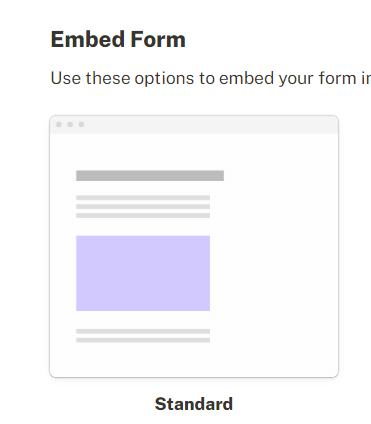
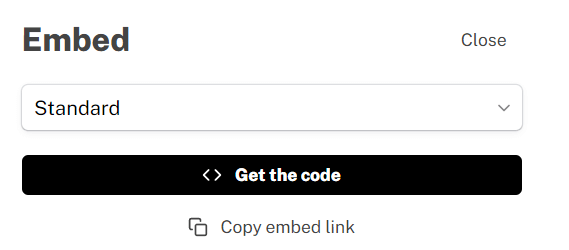
Go to the Embedded Form section and for me I wanted a standard form that would sit on my page

-
Inside here is where you can make some edits to how your form will display. Make whatever changes you want but inside here we have the Get the code button which has that HTML we want to add to our site.

-
You have your code, now paste it wherever you want your form. This will work on Jamstack sites, client side rendered, server side rendered. It’s as easy as that to get your form onto your site. I even added mine to my mdx file!
1<div> 2 <iframe 3 src="https://tally.so/embed/nrNl2n?alignLeft=1&hideTitle=1&transparentBackground=1" 4 width="100%" 5 height="525" 6 frameBorder="0" 7 marginHeight="0" 8 marginWidth="0" 9 title="Contact Me"> 10 </iframe> 11</div>
Looking at Submissions
To see your submissions head over to the Submissions tab for your form. There you can see all the submissions and data that has been entered. You can organize it however you want, and even see partially filled out forms as well.
One thing that I setup for myself was email notifications. In the settings screen, you can turn on email notifications. Now whenever a new submission is made, you will be promptly notified. You can explore the integrations as well to see other ways to be notified as well.

Closing Notes
Honestly, I think it took me more time to find Tally.so than it took to build my form and get it on my page. But the research paid off. I’ve got an easy-to-use form, it's free, has spam protection, and notifies me of new submissions. It just works! Try adding a form to your site.